فهرست مطالب
استفاده از عکسهای خوب و با کیفیت آنقدر اهمیت دارد که به صورت مستقیم بر نرخ تبدیل سایت و بازدید تاثیر میگذارد. استفاده از عکسهای معمولی و بیکیفیت شانس فروش و بازدید از سایت شما را به شدت کاهش میدهد. در این مقاله 7 نکته مهم برای استفاده از تصاویر در سایت به همراه 4 نکته تکمیلی برای شما مخاطبان عزیز نیماد آماده کرده ایم.
7 سوال مهم برای استفاده از تصاویر در سایت
1. چه فرمتی برای تصاویر سایت مناسب است؟
- اولین و مهم ترین ویژگی که هر عکس باید داشته باشد کیفیت آن است تا جلوه سایت را زیباتر کند.
- دومین ویژگی حجم و سایز تصاویر است. لود شدن سریع عکسها نقش مهمی در ماندن کاربر در سایت ما ایفا میکند که در اینجا فرمت تصاویر نیز مهم میشود.
- سومین مشخصه هم مقیاس پذیری تصاویر است. به این صورت که کاربر با بزرگ نمایی تصاویر افت کیفیت احساس نکند.
فرمت jpg
اگر از تصاویر واقعی و طبیعی برای سایتتان استفاده میکنید، بهتر است فرمت را jpg نظر بگیرید. این فرمت که رایجترین فرمت برای تصاویر سایت است کیفیت عکس را حفظ کرده و حتی با وجود تعداد رنگهای بسیار زیاد حجم را پایین نگه میدارد.
فرمت png
عکسهای png زمینه (بک گراند) شفاف دارند و این مزیتشان نسبت به فرمت jpg است. بهتر است نوشتهها، گرافیکهای برداری و تصاویر وکتور را با فرمت png ذخیره کنید.
2. نهایت حجم تصاویر سایت چقدر باید باشد؟
با افزایش سرعت اینترنت شرایط برای قرار دادن عکسهای با کیفیت در سایت راحتتر شده است. در سالهای گذشته بهتر بود نهایتا تصاویر 30 کیلوبایت حجم داشته باشند اما امروز میتوان تا 300 کیلوبایت را هم آپلود کرد و نگران سرعت لود شدن صفحه برای کاربر نبود.
البته شاید در مواردی خاص، استفاده از عکسهایی با حجم بالاتر هم بد نباشد اما استفاده از عکسی با حجم بالا، بر فرض 5 مگابایت در هیچ سایتی مناسب نیست. توجه کنید که باید حجم عکسها را با توجه به تعدادشان در هر صفحه تنظیم کنید. برای مثال در صفحهای که 20 عکس دارد بهتر است حجم عکسها کم باشند تا در مجموع بارگزاری صفحه برای کاربر طولانی نشود.
3. از چه نوع تصاویری در سایت استفاده کنیم؟
طبیعی
استفاده از این تصاویر جلوه زیبایی به سایتتان میدهد اما باید توجه داشته باشید که با شرایط محلی و محیط کارتان همخوانی داشته باشد. به خصوص اینکه اکثر تصاویر موجود در اینترنت مربوط به خارج از ایران هستند و ممکن است این ذهنیت را در مخاطب ایجاد کنند که مطالب سایت هم مربوط به ایران نیست و مفید نخواهد بود.
وکتور
تصاویر وکتور که به آنها برداری یا کلیپ آرت هم میگویند تصاویری هستند که با کامپیوتر رسم میشوند، کارتونی هستند و امروزه بسیار فراگیر شده اند. اگر بخواهید لحن سایتتان از حالت جدی و خشک خارج شود این تصاویر انتخاب خوبیست.
تصاویر واقعی بهتر است یا وکتور ؟
هیچ لزومی ندارد تمام تصاویر سایت شما از یک نوع باشد؛ ولی بهتر است اغلب آنها از یک رَویه پیروی کنند. این موضوع تا حد زیادی سلیقهای هم هست.
اگر ترجیح میدهید لحن و صدای سایت شما مدرن، دوستانه و آمیخته با شوخطبعی بهنظر برسد از عکسهای وکتور استفاده کنید.
اگر سایت شما به موضوعی بسیار جدی میپردازد، مثلا سایت خبری دارید، واضح است که باید از عکسهای واقعی استفاده کنید.
4. رزولوشن تصاویر را چقدر بگذاریم؟
رزولوشن مانیتور ها عموما 72 یا 96 است پس اگر رزولوشن تصویر شما بیشتر از این اعداد باشد تفاوتی در نتیجه ایجاد نمیشود. رزولوشنها در چاپ عکس اهمیت دارند و اگر عکسی را تنها برای وب سایتتان طراحی میکنید چه رزولوشن را 72 در نظر گرفته باشید چه 300 فرقی نمیکند چرا که در نهایت باید خروجی save for web بگیرید و در اینجا فقط طول و عرض تصویر است که اهمیت دارد.
5. از کجا عکس دانلود کنیم؟
جستجوی تصویر در گوگل
images.google.com

گستردگی که در تصاویر گوگل میبینید را در هیچ سایت دیگری نمیتوان یافت و یکی از بهترین منابع برای جست و جوی تصاویر است چرا که میتوانید با آپلود یک عکس، نمونههای مشابه آن را نیز پیدا کنید.
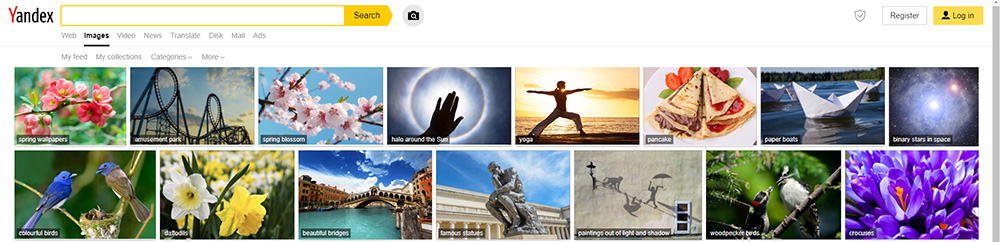
سایت یاندکس
yandex.com/images

موتور جست و جوی یاندکس بیشتر در روسیه استفاده میشود و به دلیل تفاوت قوانین کپی رایت در این کشور، از طریق این سایت میتوانید تصاویر با کیفیت و متفاوتی را پیدا کنید که در گوگل نمایش داده نمیشوند.
سایت فری پیک
freepik.com

فری پیک یک سایت بسیار خوب برای پیدا کردن تصاویر با کیفیت و متناسب با کسب و کارتان، قالبهای آماده برای طراحی و ایده گرفتن است. البته تمام عکسها رایگان نیستند و لازم است اکانت پریمیوم تهیه کنید. با این وجود، یکی از بهترین منابع برای دانلود تصاویر وکتور میباشد و تعداد تصاویر آنقدر بالاست که میتوانید به راحتی عکس رایگان مورد نظرتان را بدون اکانت پرمیوم دانلود کنید. البته محدودیت تعداد دانلود در روز هم در این حالت وجود دارد.
6. چطور از سایتهای معرفی شده عکس خوب پیدا کنم؟
برای پیدا کردن عکس فوق العاده به تنها چیزی که احتیاج دارید مهارت در جست و جو و کمی صبر و حوصله است. مهارت در جست و جو یعنی مهارت در انتخاب کلمه کلیدی مناسب.
نکته کلیدی در انتخاب کلمه کلیدی
برای جست و جو در این سایتها بهتر است حتما از کلمات کلیدی انگلیسی استفاده کنید. چرا که در این حالت تصاویر بیشتری برای شما نمایش داده میشود و به صورت ناخواسته از تصاویر سایت رقیبان هم استفاده نمیکنید.
برای پیدا کردن تصاویر مورد نظرتان اولین قدم پیدا کردن کلمه کلیدی مناسب است. میتوانید کلمه کلیدی را فارسی انتخاب کنید اما حتما آن را به انگلیسی برگردانید و به صورت انگلیسی در سایتهای گفته شده جست و جو کنید. برای مثال، اگر به دنبال پیدا کردن تصاویر برای یک مقالهی مدیریتی هستید، برگردان کلمه مدیریت به انگلیسی یعنی management یا directorship را جست و جو کنید. حتی ممکن است با شنیدن واژه مدیریت به یاد سازمان و کارمندانش بیفتید که میتوانید به ترتیب واژههای organization یا employee را جست و جو کنید.
7. چطور حجم عکسها را کم کنیم؟
رایجترین روش استفاده از فوتوشاپ و گزینه save for web است. اما اگر به فوتوشاپ دسترسی نداشتید میتوانید با استفاده از دو سایت زیر به راحتی مقدار قابل توجهی از حجم تصاویرتان را بدون افت کیفیت کم کنید.
یکی از بهترین سایتها برای این کار سایت tinypng.com و compressor.io است.

این سایتها عکسهای jpg و png شما را به راحتی فشرده میکنند. کافی است پس از آپلود تصاویرتان چند ثانیه صبر کنید تا فشرده کردن کامل شود و سپس تصویر فشرده شده را دانلود کنید.
4 نکته تکمیلی برای استفاده از تصاویر در سایت :
- برای استفاده از از عکسهای ترکیبی که خودتان خلق کردهاید واهمه نداشته باشید. باید بدانید که سرویسهای گوگل برای عکسهای اورجینال و تصاویر منحصر به فرد، ارزش بیشتری قائل هستند.
- تا حد امکان از واتر مارک، لوگو و آدرس سایت بر روی عکسهایتان استفاده نکنید تا از زیبایی و سادگی عکسها کاسته نشود و شلوغ جلوه نکنند.
- پیشنهاد میشود تا اندازه تمام تصاویر مقالات را یکسان در نظر بگیرید. رعایت این نکته باعث میشود تا مخاطب احساس راحتی بیشتر داشته باشد. البته این موضع هم سلیقهای است.
- عکسهای سایت را جدی بگیرید و برای آنها وقت بگذارید!
اگر نکته دیگری در این باره میدانید، حتما در نظرات برای ما بنویسید.
ممنون از همراهی شما.
به این مطلب امتیاز بدهید: